今天就给大家分享一下PPT静态图转换动态图的制作步骤。这个效果是一张动图:

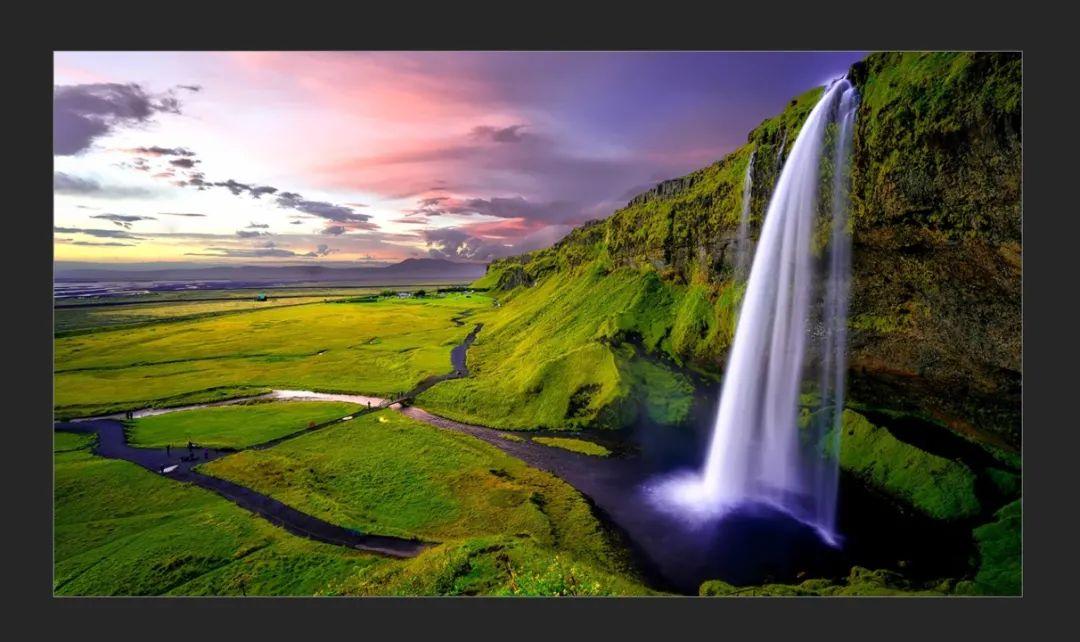
那么它的静态的原图是什么样的呢?

这张图很简单,就是我从Pexels搜索“waterfalls”后,随便下载的一张图。原图从构图、色彩上看,非常优秀,但除此之外,也没什么特别了。但经过我一番操作后,给它变成了上面动图的效果。是不是区别非常大?下面,我们就看看怎么操作。
设置步骤
我会把操作步骤写的比较细,所以可能内容看上去有点多。但熟练之后,绝对就像文章题目中说的,5分钟就能搞定!
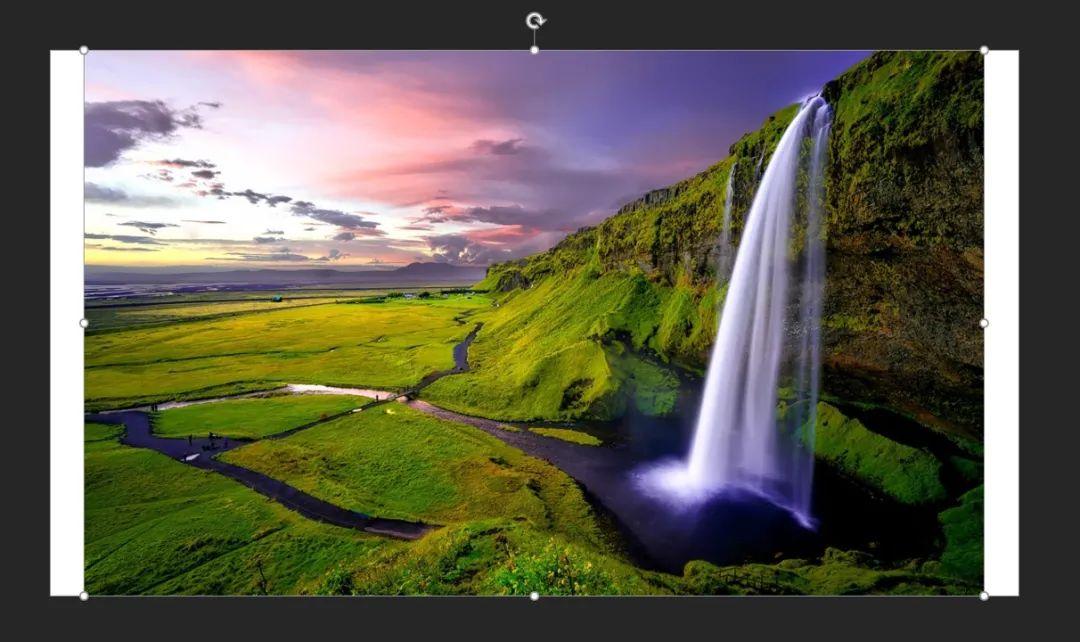
1、从Pexels搜索下载原图后,插入PPT空白页面中:

2、用任意一种你喜欢的方式,将这张图充满页面:

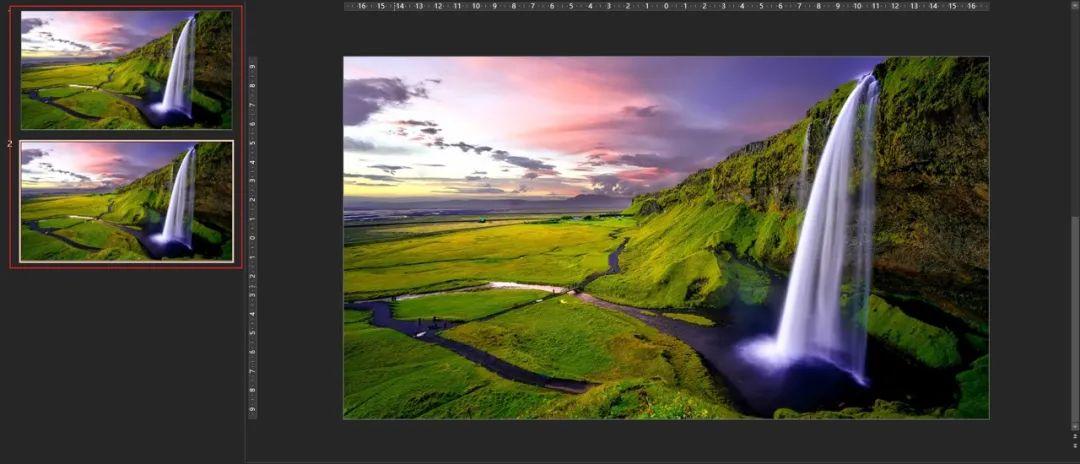
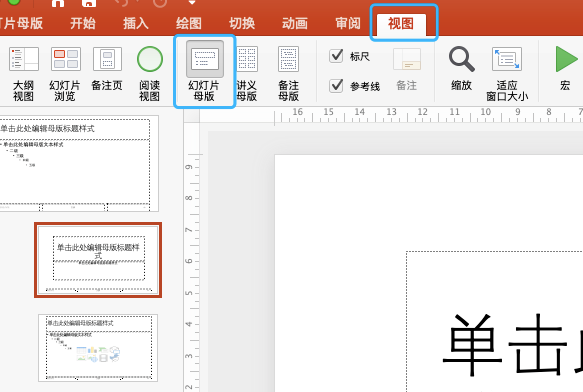
3、在PPT程序界面左侧的窗口中,在第1页(此时也应该仅有1页)缩略图上右键单击,选择对应命令复制一页(复制好后如左侧红色框内所示,会有2页):

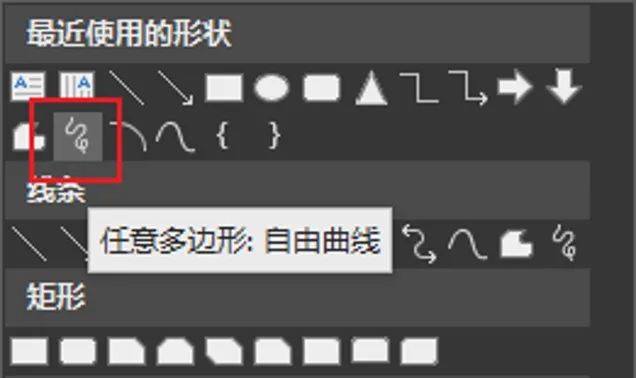
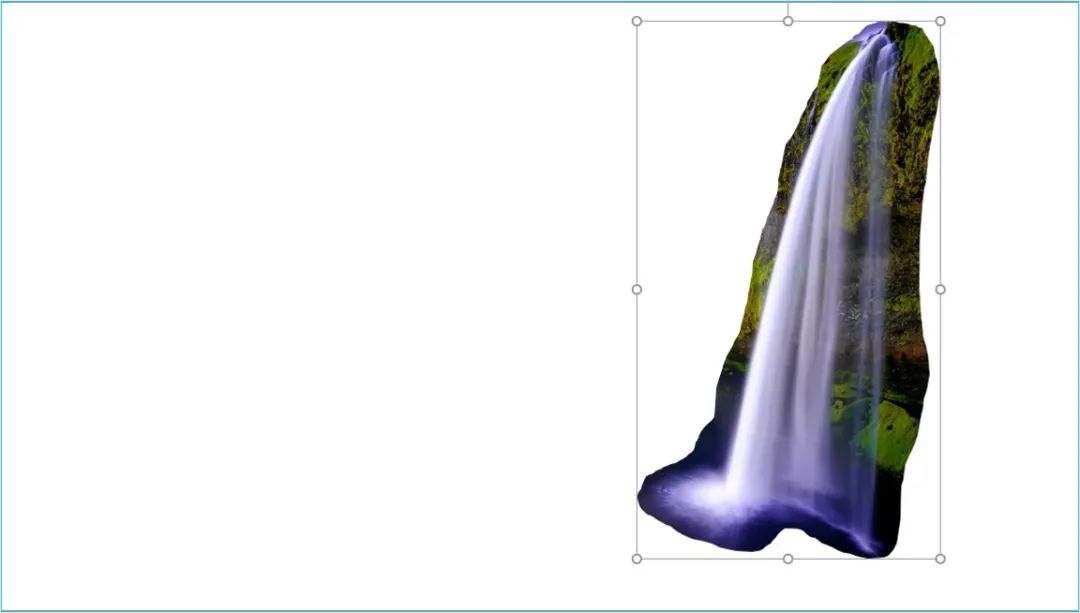
4、在复制好的第2页中,用形状中的“自由曲线”工具,沿原图右侧瀑布的外围画一个不规则图形,包裹住瀑布:


5、此时选中背景图和新画出的不规则图形,进行布尔运算,选择“合并形状”中的“相交”命令(大家可以试试,是先选背景图再选不规则图形,还是反过来):

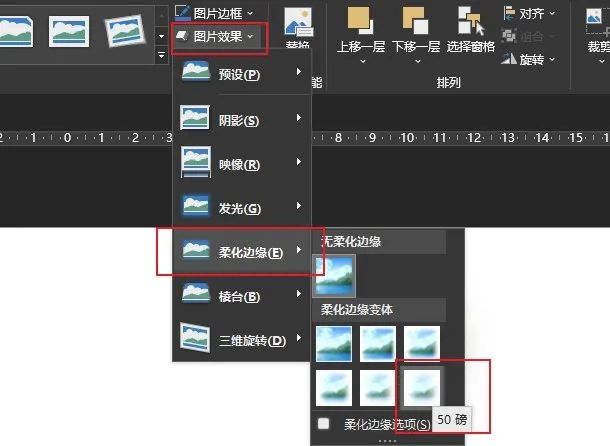
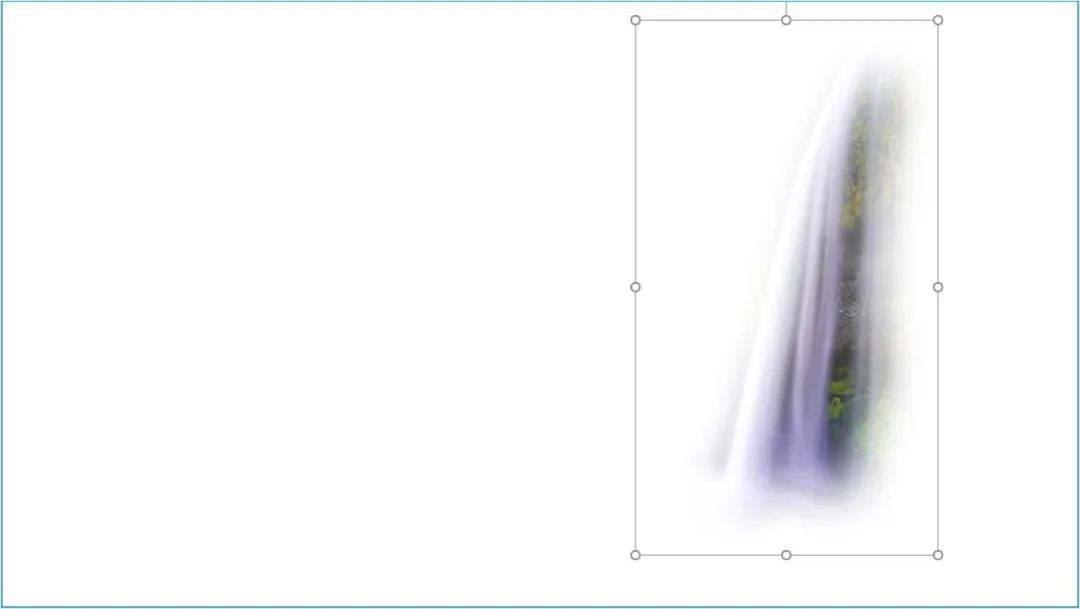
6、选中相交后的瀑布,选择图片效果中的“柔化边缘”,选择其中的“50%”:

结果如下:

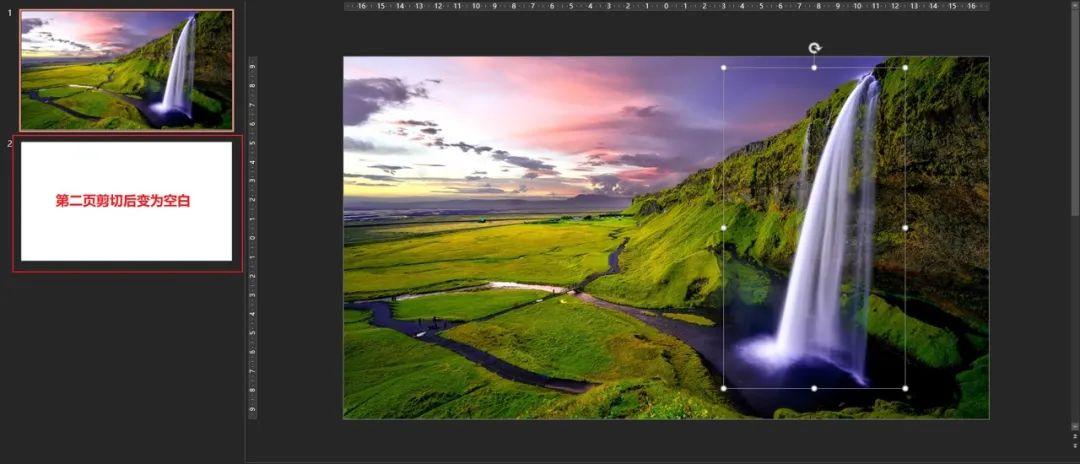
7、选中相交后的瀑布,剪切并复制到第1页中。此时,PPT界面左侧窗口中的第2页,应该没有东西了,是一片空白(愿意的话,现在可以把第2页删掉了):

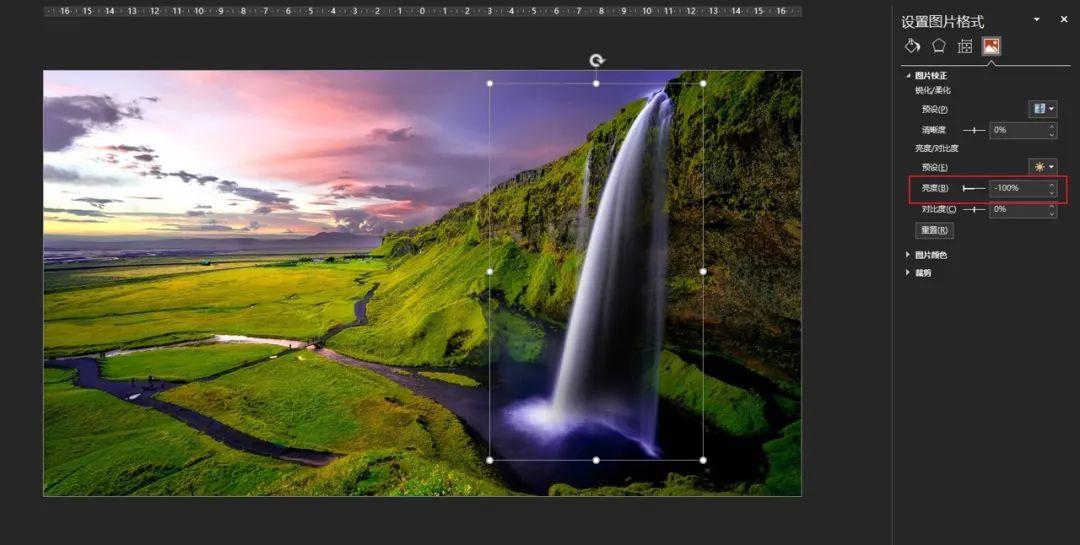
8、此时瀑布应该保持在选中状态。瀑布图片上右键设置图片格式,将亮度降为“-100%”。这一步操作的目的在于在后续的操作中,方便查看是否是针对相交后的瀑布图片在进行操作:

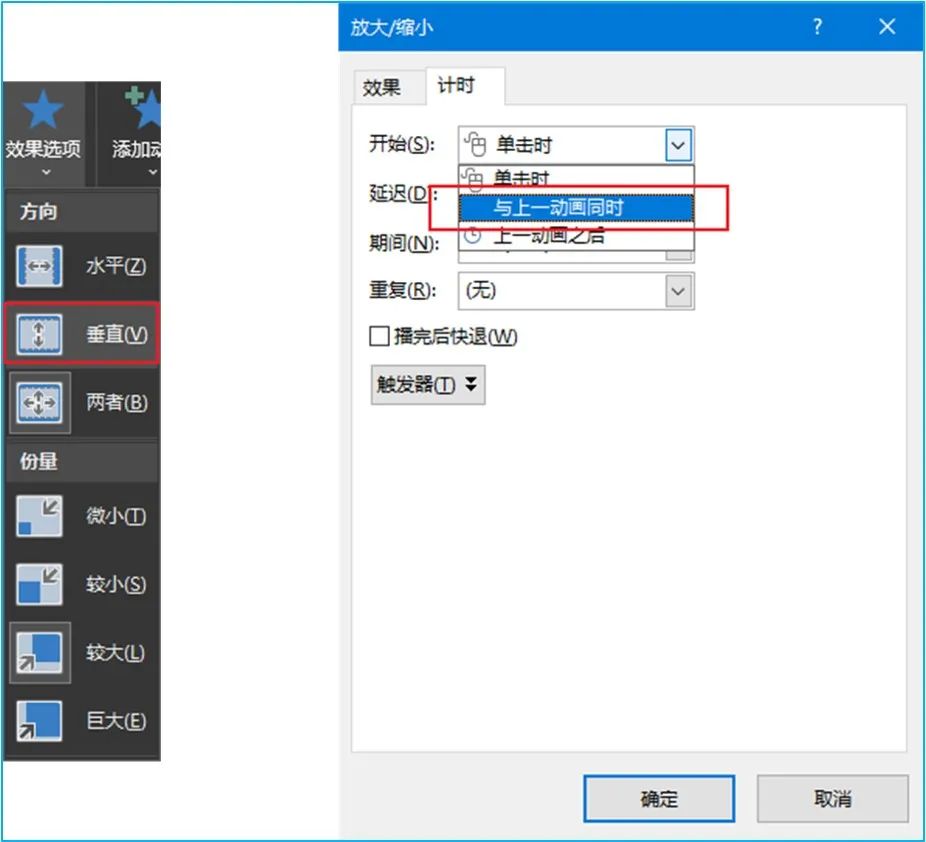
9、选中相交后的瀑布图片,开始添加动画。首先添加“强调”动画中的“放大/缩小”动画,在“效果选项”中把方向调整为“垂直”,进入动画属性设置窗口,将“开始”调整为“与上一动画同时”:

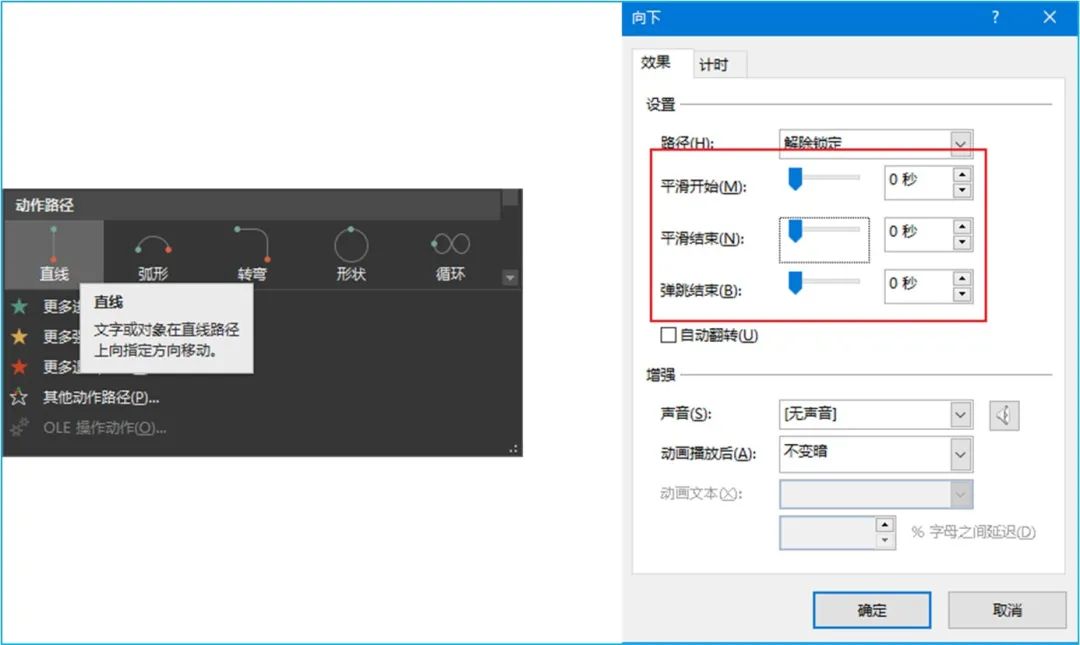
10、其次添加“直线”动画。点击“添加动画”按钮,添加一个“直线路径”动画中的“直线”动画,调节此动画末端红色箭头的位置,让运动路径缩短一点。也将“开始”调整为“与上一动画同时”。进入动画属性设置窗口,按下图红框中设置属性:

11、第三,再次单击“添加动画”按钮,添加“退出”动画中的“淡化”。这样,该图片总共设置了3个动画,分别是“放大/缩小”、“直线”、“淡化”。此时再次将“开始”调整为“与上一动画同时”。
12、选中该图片,“亮度”由当前的“-100%”调整回“0%”,再按Ctrl D组合键9次,即复制图片9份,总共10张图。选中全部10张图,然后按“格式”标签页下的“对齐”按钮,设置10张图为“左对齐”和“顶端对齐”:

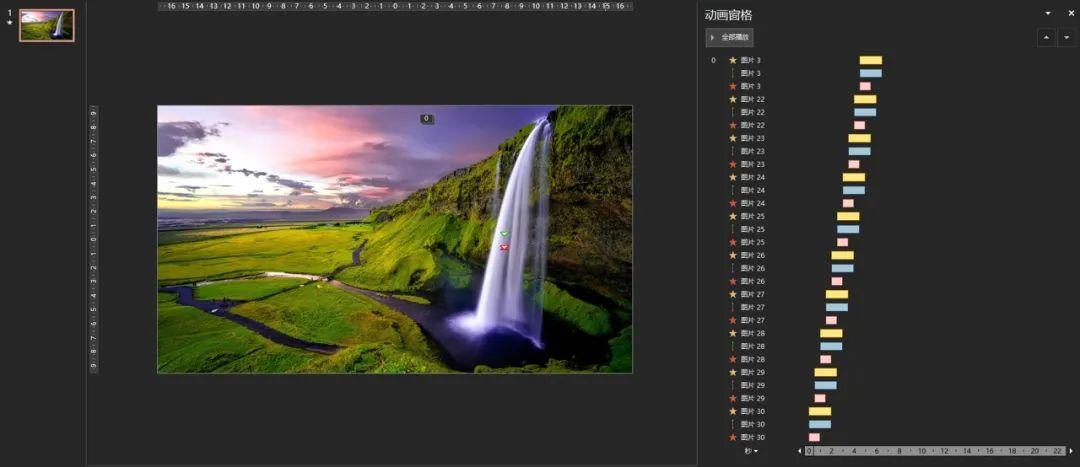
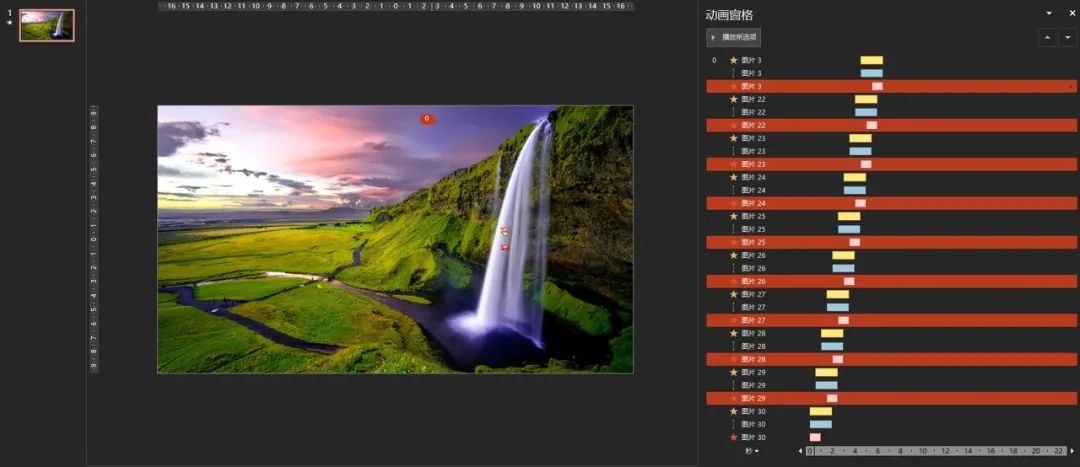
13、设置所有动画的延迟效果。上图中动画窗格中总共显示了30个动画,其中每3个动画为1组。上图中我选中了最下面的一组3个动画。
现在,从自下往上数的第2组动画开始,每组动画全选的状态下,给全组动画设置0.5秒的延迟。即第2组全体是0.5秒延迟,第3组全体是1秒延迟,第4组全体是1.5秒延迟……调整结束后如下图:

14、还是从自下往上数第2组动画开始,把每组动画中的第3个动画即“淡化”动画的延迟在原有基础上增加1秒。例如,第2组动画中第3个动画“淡化”原有延迟为0.5秒,现在我们手动增加1秒,调整为1.5秒。此时,“淡化”动画的横条右边缘应该和本组上面2个动画的右边缘齐平。其余组以此类推。调整结束动画窗格应该如下图(我特意把10组动画中的每个“淡化”动画都选中了):

OK,所有设置过程到此全部结束,播放页面就可以看到动画效果啦!
看上去挺复杂,但做一做就会发现,其实都挺简单,5分钟绝对全部搞定。









评论 (0)